字节有一个很实用但不怎么火的项目,叫 Midscene.js,Chrome 商店上的安装数仅有 1 万,它是一个由多模态模型驱动的前端自动化测试插件。自动化测试我平常很少用到,但我发现它特别适合用来写爬虫……
Midscene.js 一共就三大 API:Action、Query、Assert
Action 交互
描述步骤并执行交互。例如,在 GitHub 上交互:查找 GitHub 上的 Twikoo 项目,点进详情页,点个 Star——
字节有一个很实用但不怎么火的项目,叫 Midscene.js,Chrome 商店上的安装数仅有 1 万,它是一个由多模态模型驱动的前端自动化测试插件。自动化测试我平常很少用到,但我发现它特别适合用来写爬虫……
Midscene.js 一共就三大 API:Action、Query、Assert
描述步骤并执行交互。例如,在 GitHub 上交互:查找 GitHub 上的 Twikoo 项目,点进详情页,点个 Star——
最近金价波动剧烈,要是能一边写代码,一边实时监控金价变动,就不会错过高低点了!
在 C:\Users\你的用户名\.vscode\extensions 新建文件夹 gold-monitor,在文件夹中创建两个文件 package.json 和 extension.js。
新的 Android API 改变了应用全屏的方式,网上搜到的全屏代码都不管用了,甚至 谷歌自己的教程 都没有更新,看了 API 文档才研究明白最新代码怎么写。本篇讲述两种新的全屏方式,一种保留状态栏文字的全屏,一种隐藏状态栏的全屏。
使用 HTTP API 从 WPS 在线表格中增删改查数据示例
在 使用 HTTP API 从 WPS 在线表格中获取数据 中,我介绍了如何查询数据,本篇将介绍如何利用 AirScript 实现完整的增删改查。
首先还是在金山文档中创建一个智能表格,在智能表格中创建一个数据表,这里以 “汇率表” 为例。
Node.js 项目安装 SQLite 时需要下载预编译 bundle,默认是从 github.com 下载的,下载失败会走 node-gyp 本地编译,本地编译一般会因为缺少 Python、Visual Studio、Xcode 等环境而报错,所以需要配置镜像地址。
因为下载 node-sass 的 binding.node 预编译二进制包时,发现网上竟然搜不到 Node.js 版本与 ABI 版本的对应关系,所以自己整理一份吧,数据来自三个地方,我做了整合:
在企业环境中的电脑,往往严格管控着管理员权限,无法自由地安装软件。
JDK 也适用于这种方式安装!只需多配一个环境变量
JAVA_HOME
之前的博文中,我提到过本站的友情链接是通过 Vika 维格表管理的,维格表的一大特色是支持通过 API 增、删、改、查表格中的数据,这直接让维格表化身为一个简单的数据库,可玩性大大提升,通过它维护友链数据,并通过自己编写的脚本生成友链页面就是个例子。
周末生产环境出现了一个奇怪的问题,部署在 k8s 容器中的 SpringBoot 应用连接到数据库的交换机出现了故障,交换机的故障恢复后,查询数据库的接口还是无法提供服务,试了很多次,日志中报出的异常依然是 Connection is not available,难道是网络还是没回复?
网络可能不通?那我们就 telnet 一下,网络是没问题的。最后我们使用 netstat 看一下和数据库的连接状态,状态是 ESTABLISHED,这个状态表示已经成功建立连接,但是连接只有一个,与我们配置的最小活跃连接数 10 的数量不相符,此时为了业务能尽快恢复,只好重启了应用服务。
事后,我们又查看了所有通过这个故障交换机连接数据库的应用,有的没有发生问题,有的没有经过重启,分别在 20 分钟和 120 分钟之后自动恢复了,于是我们开始在测试环境想办法复现这个问题并寻找解决方案。
我的 Mac mini 全天运行,上面挂着 Parsec 远程控制 APP,需要时我会通过 Parsec 连上去使用。然而 Parsec 长时间运行后,偶尔会崩溃,搞得我需要跑到 Mac 旁边手动点重启才能重新连上。有没有办法能让它崩溃以后自动重启呢?
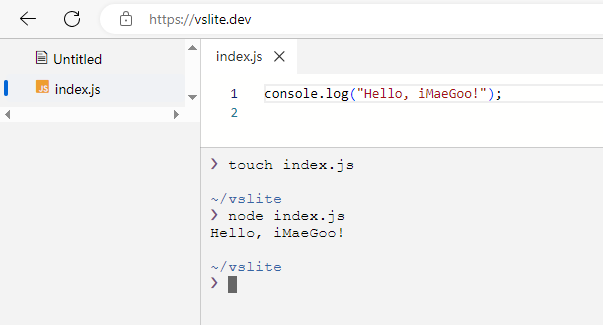
VSLite 是一个开源的、完全运行在浏览器中的开发环境,它的亮点在于,不需要联网也可以直接在浏览器中使用 Node.js、Python、Git 等工具。你可以在 vslite.dev 体验到在线 demo。

传统的基于云的开发环境,例如 GitHub Codespaces,依赖于后端服务,前端所执行的命令,实际上是通过网络请求发送到后端对应的云虚拟机(或容器)中执行的,这就需要消耗后端的计算资源;而 VSLite 的思路完全不同,它在浏览器中启动了一个容器,做到了不再依赖后端。
想要在浏览器中跑起来一个容器,第一次听说这样的想法时,我说:不可能!绝对不可能!就浏览器这也受限那也受限的环境,还能跑起来一个操作系统?然而 StackBlitz 真的做到了,他们开发出了 WebContainers,WebContainers 是一个基于浏览器的运行时,用于执行 Node.js 程序和操作系统命令,完全在浏览器选项卡中。以前需要云虚拟机才能执行的应用,现在可以完全在浏览器端运行。
经过两天的研究,我开始对 WebContainers 的原理有了初步的了解。
信创银河麒麟高级服务器操作系统 V10 安装无头浏览器 Chromium
如果是 x86 架构,直接从 Chrome 官网下载即可。如果是 arm 架构会比较麻烦,摸索了一天整理出以下方法。
1 | curl -LO https://update.cs2c.com.cn/NS/V10/V10-GFB/030/os/adv/lic/base/aarch64/packages/nss-mdns-0.14.1-3.ky10.aarch64.rpm |
调用的话,直接 /usr/bin/chromium-browser。
如果需要用无头浏览器测试中文页面,还需要安装中文字体——把字体文件复制到 /usr/share/fonts/ 目录下,然后执行 fc-cache -v 即可。
解决火绒 6.0 造成的 Node.js fetch 方法 unable to verify the first certificate 报错
之前用 Electron 写了一个监控客户端,昨天突然用不成了,检查日志发现这样的一个报错:
1 | Error occurred in handler for 'getPrice': TypeError: fetch failed |
Harmony 鸿蒙应用开发之解决 Web 组件加载本地资源跨域问题
鸿蒙开发文档中有一节 加载本地页面 提到了可以通过 $rawfile 方法加载本地 HTML 网页:
1 | Web({ src: $rawfile("local.html"), controller: this.webviewController }) |
但是如果在 local.html 中需要引用一些静态资源,例如图片、JS、CSS 等,静态资源放在 local.html 同级目录下,会出现跨域的错误:
1 | Access to ... at 'resource://...' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, arkweb, data, chrome-extension, chrome, https, chrome-untrusted. |
鸿蒙应用展示 PDF 文件有三种方式
第一种方式比较复杂,涉及到 PDF.js 资源的加载、跨域的处理等,我就直接放代码仓库,读者可以自行研究: https://gitee.com/imaegoo/hm-pdf-viewer
更加推荐第二种方式,写法更简单
鸿蒙系统将移除 AOSP(Android 开源项目),不再兼容 apk 格式的安卓应用的安装。
| 系统 | Harmony | Android |
|---|---|---|
| 语言 | ArkTS | Java |
| IDE | DevEco Studio | Android Studio |
| 安装包格式 | APP | APK |
API 9 对应兼容安卓的鸿蒙,API 10 和 API 11 对应鸿蒙 NEXT。
正在开发一个问答小网页,需要接入大模型,查看了:
讯飞星火的调用文档: https://www.xfyun.cn/doc/spark/Web.html
通义千问的调用文档: https://help.aliyun.com/zh/dashscope/developer-reference/api-details
发现官方文档对于前端浏览器直接调用 API 的示例都写得不够清楚,所以在此重新封装了示例。
星火用的是 WebSocket 协议,千问用的是 Server-Sent Events,也就是 SSE。
注意:示例中直接把密钥写进了前端代码,生产环境不推荐这么做,建议通过 nginx 代理等方式将密钥注入请求。
新建一个 C:\Users\你的用户名\.ssh\config 文件(没有扩展名,如果已存在此文件则不用新建),编辑此文件增加以下内容:
1 | Host github.com *.github.com |
其中 Host 右边为需要走代理的域名列表,127.0.0.1:7890 替换为自己的代理服务器地址。
打开百度地图 https://map.baidu.com/fav/,登录自己的账号,按 F12 打开控制台,点击 Network,再按 F5 刷新页面,在 Filter 中输入 favdata,即可筛选出收藏点的 API 接口。如果你的收藏点多于 100 个,你会筛选出多个请求。依次点击每个请求,点击 Preview,展开 sync - newdata,右键 newdata,点击 Copy object 即可复制出来收藏数据。
解决 Electron 应用在国产信创 Kylin 系统下 new Date() 时区错误的问题
在做客户端国产化改造时,发现页面上的时间全都差了 8 个小时,打开控制台打印 new Date() 显示的时区是 GMT,进一步测试发现,只有 Kylin 桌面系统上有这个问题,统信 UOS 系统没问题,解决方法很简单,在程序启动前手动指定时区。
1 | process.env.TZ = 'Asia/Shanghai'; |
蓝牙鼠标的一大好处是不占用任何笔记本电脑接口,适用于USB Type-A接口不够甚至无接口的笔记本电脑使用。目前最便宜的蓝牙鼠标只需50元左右。缺点是灵敏度和延迟都比传统有线鼠标和2.4G无线鼠标差。有时还会遇到卡顿、断线的情况,可以用以下办法排查一下。
1 | registry=https://registry.npmmirror.com/ |
分享一个 Vue 2 $emit 不生效问题的解决,子组件向父组件 $emit 事件,没有报错,但父组件就是收不到事件。首先排除拼错事件名称等基本错误。
最终发现原因是:由于我将 $emit 写在了异步方法里,子组件在还没 $emit 之前就销毁了,此时再调用 $emit 不会有任何报错,也不会有任何效果,特此记录。
一开始在做个人博客的框架选型时,我考虑过 WordPress、Typecho 等 PHP 框架,它们都自带一个内容管理系统,非常便于管理。但因为不想在服务器上花太多成本,我仍然选择了 Hexo 这种静态博客生成器,因为有很多优秀的静态博客托管平台可以选择。从此开始了一段博客折腾之旅。
曾经我也向朋友推荐 Hexo,列举它的种种优点,现在我也开始觉得 Hexo 写作太繁琐了。
静态博客最主要的缺点,一是不支持评论,二是缺少一个后台。不支持评论,写好的内容,无法与读者交流,是一件挺痛苦的事情。为此我搜遍互联网,最终选择了自己开发 Twikoo 无服务器评论系统,评论这件难题算是解决了。
初识 monorepo,用 yarn 搭建一个 monorepo 项目
1 | - package.json |
由于 notepad++ 的流氓行为,我被迫改用 sublime 4 作为主力文本编辑器。
问题如图,标签栏中的“编码”二字比后面的“安全指南”要高一像素,非常难看。
Puppeteer 是最常见的服务端 Node.js 网页转 PDF 工具库之一,原理是启动 Chromium 无头模式,打开网页,输出PDF,由于其原理是直接操控浏览器,导出的 PDF 几乎和网页效果一致。本篇记录一下踩坑经历。
我的 Puppeteer 版本:19.4.1
>=14.1.01 | npm config set PUPPETEER_DOWNLOAD_HOST=https://registry.npmmirror.com/-/binary |
纯前端实现 Excel 表格的读取与生成(json 转 xlsx,xlsx 转 json)
利用现有的查询和新增接口,如何在不改后端的情况下给页面增加导入和导出功能?
前端查询到数据,可以生成 xlsx 文件吗?
前端可以读取用户选择的 xlsx 文件,然后调用新增接口向后端写入数据吗?
可以!
如何修改 Microsoft Edge 浏览器新标签页 URL
Microsoft Edge 浏览器的新标签页固定为 https://ntp.msn.cn/edge/ntp,就这么一个新标签页,不仅加载慢,还有一堆控制台报错。然而浏览器还没有提供修改新标签页地址的功能。
虽然安装浏览器插件可以实现,但是浏览器插件修改新标签页时,会有弹窗提示插件修改了新标签页。本文提供一种通过注册表完美修改新标签页的方法,已在 Microsoft Edge 版本 99.0.1150.46 测试有效。Win 10 家庭版 / Win 11 家庭版无效。
本文作者: ych6666
原文链接: https://blog.csdn.net/ych6666/article/details/122958097
正则表达式作用:
描述了一个规则,通过这个规则可以匹配一类字符串。
完成字符串的查找、验证和替换
因为数据库导出还算方便,所以 Twikoo 没有提供内置的数据导出功能。想要导出数据的话,首先确认自己部署 Twikoo 所用的方式,然后参考下面的教程。
上周,jsDelivr 备案许可被注销,导致本站大量静态资源加载失败,遂寻找更稳定的 CDN 替换,但是,替换 CDN 治标不治本。几天后,我在 GitHub 看到了 freecdn 这个项目,很好地解决了这个问题。
freecdn 是一个纯前端的 CDN 解决方案,用于降低网站流量成本,同时提高网站稳定性、安全性,并且无需修改现有的业务逻辑。
互联网上有很多免费的公共库 CDN,例如
cdnjs、jsdelivr、unpkg,但哪个最稳定,始终没有明确的答案。现在你无需纠结这个问题,随意选择即可。freecdn 可根据用户的网络状况,实时切换到合适的 CDN。
本文将会利用 freecdn 自动选择公共库的特性,加速 hexo icarus 站点。
解决 Windows 任务栏 bug,鼠标悬停效果在鼠标离开任务栏后依旧存在
鼠标移过任务栏后,明明鼠标早已经离开任务栏了,但是任务栏程序还是保持在鼠标悬停在上面的状态,一直都是这样,重启电脑或者重启资源管理器才可以解决问题,但是重启资源管理器又会导致一部分任务栏图标消失,很烦。
这个 bug 从 Windows 7 延续到 Windows 10,包括 Windows Server,依然没有解决,Windows 11 的任务栏大改,似乎解决了,但 Windows 11 的资源管理器卡顿问题更让人苦恼……
解决 Webpack 5 Asset Modules 字体文件报 404 找不到资源问题
老项目从 Webpack 4 升级到 Webpack 5,把静态资源 file-loader 换成了 Webpack 5 新增的 Asset Modules 特性:
1 | webpackChain |
然而替换的过程没有那么顺利,编译打包虽然没有任何报错,但运行时字体文件报了 404。
近年来,Serverless 成为云计算领域热门词汇。早在 2014 年,亚马逊就在 AWSre:Invent 2014 大会上推出了 AWSLambda,赢得了开发者的广泛好评。2018 年,国内云服务厂商相继开始跟进,阿里云、腾讯云也推出了自己的 Serverless 云服务。今天我们就通过国内云厂商的案例来了解,Serverless 是什么?为什么需要 Serverless?它是如何降低软件开发成本,同时增加软件开发效率的?
以下软件,除 FFmpeg 外,均支持中文。
开源:OBS(直播推流软件,录屏功能也非常强大)
收费:Bandicam(收费录屏软件中自认为最好用的)
开源:ScreenToGif
免费:XnViewMP(图片批处理功能非常好用,商用收费)
开源:GIMP(GNU 出品)
收费:Adobe Photoshop(Ps)
免费:Avidemux(用于简单的剪辑、合并,处理速度极快)
开源:Shotcut(同事推荐)
免费:DaVinci Resolve(有收费版,免费版足矣)
收费:Adobe Premiere(Pr)
贴 PPT,正文待补充。
把 Win11 的文件资源管理器改回 Win10 的 Ribbon 风格
Windows 11 快速预览通道经过几个小版本更新后,修复了不少 bug,已经成为了我的主力系统。但是,作为平常使用最多的文件资源管理器,其新界面对性能的影响很大,尤其是在使用方向键切换选中的文件的时候,卡顿感严重。经过一番搜索,我找到了改回 Ribbon 风格文件资源管理器的方法,后者更稳定,性能更好。
集成 Twikoo 与 lightGallery 插件,实现评论图片的点击放大
Twikoo 文档页和本站的评论区,支持评论图片点击放大,你现在就可以就下拉到本文评论区试一试!
首先需要你拥有修改博客主题的能力。
关闭 Ubuntu 20 桌面版动画,使应用程序菜单不再卡顿
Ubuntu Desktop 应用程序菜单带有从屏幕底角到屏幕中心的动画。虽然这看起来很酷,但我感觉它很卡,优化很差,尤其是在集成显卡和虚拟机的环境中。如果你的想法和我一样,有一种方法可以关闭此动画,从而可以更快地从“应用程序”菜单中启动应用程序。
1 | gsettings set org.gnome.desktop.interface enable-animations false |
想要重新开启动画,只需要执行
1 | gsettings set org.gnome.desktop.interface enable-animations true |
看看百度的答案都是些啥,还需要安装 compizconfig-settings-manager,其实一行命令就解决啦。
有时候博主希望多个页面共用一个评论区,我们可以自定义 path 做到这一点。
首先要确定自己所用的博客主题支持 Twikoo path 配置,否则需要自己修改主题源码添加 path 配置。
设置主题的 Twikoo path 配置为 window.TWIKOO_MAGIC_PATH||window.location.pathname
然后在所有需要共用评论区的页面正文中增加以下代码 <script>window.TWIKOO_MAGIC_PATH="评论区名称"</script>
把中间的“评论区名称”替换为你指定的名称,共用的页面请起 相同的 评论区名称,其他页面不做改动即可。
试试看!
前端网页如何避免被访客审查元素?总结以下方法,未来有新的想法也会记录在此篇文章里。
Cloudflare Worker 无服务器追查 Git 仓库代码泄露
大部分 Git 平台,如 Github、Gitlab 等,会在打开仓库时自动渲染 README.md,而我们利用这一特性,通过对 README.md 中的图片访问日志加以记录,可以实现追查代码泄露的目的。
如果你还没有 Cloudflare 账号,可以申请一个。
登录 Cloudflare 后,进入 Workers 页面,点击 KV。
Javascript Promise 20 题,加深理解 Promise
1 | Promise.resolve(1) |
基于 VuePress 的项目文档的编译速度一直让我很苦恼,启动一次 dev server 要大约半分钟的时间,而且哪怕只有一个 Hello World,速度也是这么慢。相比之下,Hexo 都比它快。这当然不只是 VuePress 本身的问题,要说还得归咎于 Webpack。
于是 Vite 诞生了,一起诞生的还有 VitePress。好耶!虽然 VitePress 仍处于 WIP 阶段,告诉我们不要在任何地方使用,但我们可以提前对比一下,它究竟能比 VuePress 快多少?我们使用基于 VuePress 的 Twikoo 文档测试一下。
1 | yarn add -D vitepress |
云函数的特性是,当 main 函数 return 时,执行进程会被立即冻结。这一点在官方文档Node.js 8 的异步行为中有提到。
对于异步函数,主流程执行完成后,函数实例进程会被冻结,进程中的所有异步任务会暂停执行,直到这个进程被再次唤起。
另一方面,如果函数实例进程由于某些原因没被复用(例如更新了函数代码),这个异步流程中的代码就永远不会被执行。
但是有些场景下,云函数需要很长的执行时间,例如,Twikoo 通过 Akismet 检测垃圾评论的过程。按照特性,在检测过程结束前,就不能异步检测,提前返回结果给前端,否则检测进程就会被冻结,导致检测失败。我们只能 await 同步检测,造成请求响应慢,用户体验差。
按照 Java 的习惯,我们会启动新的线程执行长时间的任务,在云函数中怎样实现?
Twikoo 评论系统要实现导入功能,导入,就需要上传文件。
通过调用云函数,我们能够传递 string、number 等简单的参数,想要上传文件?不太行。
想到云开发环境有一块默认开通的 COS 空间,这块空间允许登录用户上传文件,只要利用这片空间,就可以实现将文件上传给云函数的功能了。
解决微信小程序在 iPhone iOS 上 text 宽度只有一半导致的不居中等种种问题
当小程序中使用第三方字体时,在 iPhone 11 和 iPhone 12 机型下

这个问题只能在几个特定的机型下出现,不用第三方字体也没有这个问题,安卓机型和开发者工具也重现不了,甚至 iPhone 12 mini 用同一版本也不能重现。
微信版本:7.0.18
小程序基础库:2.14.0
iOS:14.2
这未免也太奇怪了。