我的 Mac mini 全天运行,上面挂着 Parsec 远程控制 APP,需要时我会通过 Parsec 连上去使用。然而 Parsec 长时间运行后,偶尔会崩溃,搞得我需要跑到 Mac 旁边手动点重启才能重新连上。有没有办法能让它崩溃以后自动重启呢?
前几天腾讯云发布了 边缘安全加速平台 EdgeOne 3.0 版本,体验了一下,效果还不错!
以上链接为推广链接,通过该链接购买产品,我将获得一定比例的佣金。本文并非受邀撰写,评测产品为自费购买,我会尽量客观地评价产品。
介绍
EdgeOne 和 Cloudflare CDN 类似,属于防护型 CDN,可以隐藏源站地址,防护各种攻击,静态网站和动态网站都能用。
通过 CDN 部署静态网站可以让网站加载速度如德芙般丝滑。CDN 和云服务器不同,云服务器大多是按带宽计费,CDN 则是按流量计费,如果设置不当,遇到流量洪峰时,会产生高额账单。最近不少使用 CDN 的博客遭遇了恶意刷流量攻击(近期部分加速域名晚间遭遇恶意流量事件说明),本站也是受害站之一,但基本没啥损失,分享一下防刷经验。
DNS 设置
虽然接入 Cloudflare 提供的 DNS 可以防御 DDoS,但 Cloudflare 在国内访问太慢了,暂时没套,如果未来受到比较严重的攻击,再考虑套 Cloudflare。
多准备几个源站,可以在受到攻击时灵活切换。我准备了三套源站,GitHub Pages、Netlify、腾讯云 CDN。
用腾讯云的 DNSPod,可以设置两条线路,默认线路解析到 Netlify,国内线路解析到腾讯云 CDN,GitHub Pages 不解析,留作备用。
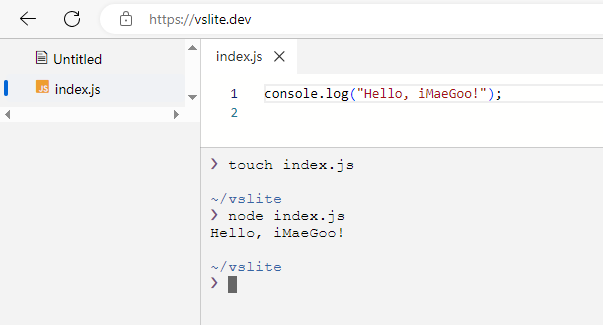
VSLite 是一个开源的、完全运行在浏览器中的开发环境,它的亮点在于,不需要联网也可以直接在浏览器中使用 Node.js、Python、Git 等工具。你可以在 vslite.dev 体验到在线 demo。

传统的基于云的开发环境,例如 GitHub Codespaces,依赖于后端服务,前端所执行的命令,实际上是通过网络请求发送到后端对应的云虚拟机(或容器)中执行的,这就需要消耗后端的计算资源;而 VSLite 的思路完全不同,它在浏览器中启动了一个容器,做到了不再依赖后端。
想要在浏览器中跑起来一个容器,第一次听说这样的想法时,我说:不可能!绝对不可能!就浏览器这也受限那也受限的环境,还能跑起来一个操作系统?然而 StackBlitz 真的做到了,他们开发出了 WebContainers,WebContainers 是一个基于浏览器的运行时,用于执行 Node.js 程序和操作系统命令,完全在浏览器选项卡中。以前需要云虚拟机才能执行的应用,现在可以完全在浏览器端运行。
经过两天的研究,我开始对 WebContainers 的原理有了初步的了解。
信创银河麒麟高级服务器操作系统 V10 安装无头浏览器 Chromium
如果是 x86 架构,直接从 Chrome 官网下载即可。如果是 arm 架构会比较麻烦,摸索了一天整理出以下方法。
1 | curl -LO https://update.cs2c.com.cn/NS/V10/V10-GFB/030/os/adv/lic/base/aarch64/packages/nss-mdns-0.14.1-3.ky10.aarch64.rpm |
调用的话,直接 /usr/bin/chromium-browser。
如果需要用无头浏览器测试中文页面,还需要安装中文字体——把字体文件复制到 /usr/share/fonts/ 目录下,然后执行 fc-cache -v 即可。
解决火绒 6.0 造成的 Node.js fetch 方法 unable to verify the first certificate 报错
之前用 Electron 写了一个监控客户端,昨天突然用不成了,检查日志发现这样的一个报错:
1 | Error occurred in handler for 'getPrice': TypeError: fetch failed |
写技术文章,几乎不可避免会被抄袭。我已经遇到过无数次文章被抄袭,抄袭者会将文章标记为“原创”,甚至在文中加入微信二维码、培训机构广告,见怪不怪。
一直以来我都容忍抄袭行为,我不会去向平台举报,因为 Hexo 博客文章的发布时间可以随意修改,我无法证明文章是我写的,也无法证明我比抄袭者更早地发布。
但抄袭依然正在打击我的创作热情,发布频率越来越低,文章质量也逐步下降,我会去想:反正写得太好了,最后也会变成别人的,那只要做个记录,以后自己能看懂就行了,写得差点还能降低被抄袭的概率。
就这样,变成了现在这样。
可是,即使我可以容忍抄袭,作为一个博主,我认为我有义务打击抄袭行为,维护互联网环境,匹夫有责。就好比十几年前,偷东西还没什么成本,坐趟火车手机、钱包啥都没了,现在满大街都是摄像头,就很少再出现偷东西的贼了。
想了解下各位博主们是怎么解决这个问题的。
比如:复制时自动添加版权声明?复制时弹窗?或者干脆禁止复制?都是防君子不防小人的做法,防不了抄袭者,反而给正常读者带来了不便,所以我觉得没有必要。
比如:依托维权平台?个人博客本身并不能获利,为此付费维权实在有点舍不得。
