字节有一个很实用但不怎么火的项目,叫 Midscene.js,Chrome 商店上的安装数仅有 1 万,它是一个由多模态模型驱动的前端自动化测试插件。自动化测试我平常很少用到,但我发现它特别适合用来写爬虫……
Midscene.js 一共就三大 API:Action、Query、Assert
Action 交互
描述步骤并执行交互。例如,在 GitHub 上交互:查找 GitHub 上的 Twikoo 项目,点进详情页,点个 Star——
字节有一个很实用但不怎么火的项目,叫 Midscene.js,Chrome 商店上的安装数仅有 1 万,它是一个由多模态模型驱动的前端自动化测试插件。自动化测试我平常很少用到,但我发现它特别适合用来写爬虫……
Midscene.js 一共就三大 API:Action、Query、Assert
描述步骤并执行交互。例如,在 GitHub 上交互:查找 GitHub 上的 Twikoo 项目,点进详情页,点个 Star——
最近金价波动剧烈,要是能一边写代码,一边实时监控金价变动,就不会错过高低点了!
在 C:\Users\你的用户名\.vscode\extensions 新建文件夹 gold-monitor,在文件夹中创建两个文件 package.json 和 extension.js。
使用 HTTP API 从 WPS 在线表格中增删改查数据示例
在 使用 HTTP API 从 WPS 在线表格中获取数据 中,我介绍了如何查询数据,本篇将介绍如何利用 AirScript 实现完整的增删改查。
首先还是在金山文档中创建一个智能表格,在智能表格中创建一个数据表,这里以 “汇率表” 为例。
Node.js 项目安装 SQLite 时需要下载预编译 bundle,默认是从 github.com 下载的,下载失败会走 node-gyp 本地编译,本地编译一般会因为缺少 Python、Visual Studio、Xcode 等环境而报错,所以需要配置镜像地址。
因为下载 node-sass 的 binding.node 预编译二进制包时,发现网上竟然搜不到 Node.js 版本与 ABI 版本的对应关系,所以自己整理一份吧,数据来自三个地方,我做了整合:
在企业环境中的电脑,往往严格管控着管理员权限,无法自由地安装软件。
JDK 也适用于这种方式安装!只需多配一个环境变量
JAVA_HOME
之前的博文中,我提到过本站的友情链接是通过 Vika 维格表管理的,维格表的一大特色是支持通过 API 增、删、改、查表格中的数据,这直接让维格表化身为一个简单的数据库,可玩性大大提升,通过它维护友链数据,并通过自己编写的脚本生成友链页面就是个例子。
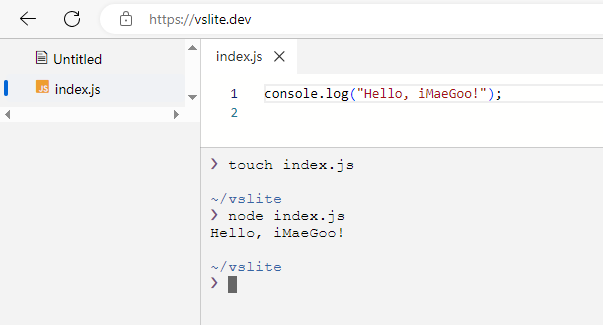
VSLite 是一个开源的、完全运行在浏览器中的开发环境,它的亮点在于,不需要联网也可以直接在浏览器中使用 Node.js、Python、Git 等工具。你可以在 vslite.dev 体验到在线 demo。

传统的基于云的开发环境,例如 GitHub Codespaces,依赖于后端服务,前端所执行的命令,实际上是通过网络请求发送到后端对应的云虚拟机(或容器)中执行的,这就需要消耗后端的计算资源;而 VSLite 的思路完全不同,它在浏览器中启动了一个容器,做到了不再依赖后端。
想要在浏览器中跑起来一个容器,第一次听说这样的想法时,我说:不可能!绝对不可能!就浏览器这也受限那也受限的环境,还能跑起来一个操作系统?然而 StackBlitz 真的做到了,他们开发出了 WebContainers,WebContainers 是一个基于浏览器的运行时,用于执行 Node.js 程序和操作系统命令,完全在浏览器选项卡中。以前需要云虚拟机才能执行的应用,现在可以完全在浏览器端运行。
经过两天的研究,我开始对 WebContainers 的原理有了初步的了解。
解决火绒 6.0 造成的 Node.js fetch 方法 unable to verify the first certificate 报错
之前用 Electron 写了一个监控客户端,昨天突然用不成了,检查日志发现这样的一个报错:
1 | Error occurred in handler for 'getPrice': TypeError: fetch failed |
正在开发一个问答小网页,需要接入大模型,查看了:
讯飞星火的调用文档: https://www.xfyun.cn/doc/spark/Web.html
通义千问的调用文档: https://help.aliyun.com/zh/dashscope/developer-reference/api-details
发现官方文档对于前端浏览器直接调用 API 的示例都写得不够清楚,所以在此重新封装了示例。
星火用的是 WebSocket 协议,千问用的是 Server-Sent Events,也就是 SSE。
注意:示例中直接把密钥写进了前端代码,生产环境不推荐这么做,建议通过 nginx 代理等方式将密钥注入请求。
打开百度地图 https://map.baidu.com/fav/,登录自己的账号,按 F12 打开控制台,点击 Network,再按 F5 刷新页面,在 Filter 中输入 favdata,即可筛选出收藏点的 API 接口。如果你的收藏点多于 100 个,你会筛选出多个请求。依次点击每个请求,点击 Preview,展开 sync - newdata,右键 newdata,点击 Copy object 即可复制出来收藏数据。
解决 Electron 应用在国产信创 Kylin 系统下 new Date() 时区错误的问题
在做客户端国产化改造时,发现页面上的时间全都差了 8 个小时,打开控制台打印 new Date() 显示的时区是 GMT,进一步测试发现,只有 Kylin 桌面系统上有这个问题,统信 UOS 系统没问题,解决方法很简单,在程序启动前手动指定时区。
1 | process.env.TZ = 'Asia/Shanghai'; |
1 | registry=https://registry.npmmirror.com/ |
分享一个 Vue 2 $emit 不生效问题的解决,子组件向父组件 $emit 事件,没有报错,但父组件就是收不到事件。首先排除拼错事件名称等基本错误。
最终发现原因是:由于我将 $emit 写在了异步方法里,子组件在还没 $emit 之前就销毁了,此时再调用 $emit 不会有任何报错,也不会有任何效果,特此记录。
初识 monorepo,用 yarn 搭建一个 monorepo 项目
1 | - package.json |
Puppeteer 是最常见的服务端 Node.js 网页转 PDF 工具库之一,原理是启动 Chromium 无头模式,打开网页,输出PDF,由于其原理是直接操控浏览器,导出的 PDF 几乎和网页效果一致。本篇记录一下踩坑经历。
我的 Puppeteer 版本:19.4.1
>=14.1.01 | npm config set PUPPETEER_DOWNLOAD_HOST=https://registry.npmmirror.com/-/binary |
纯前端实现 Excel 表格的读取与生成(json 转 xlsx,xlsx 转 json)
利用现有的查询和新增接口,如何在不改后端的情况下给页面增加导入和导出功能?
前端查询到数据,可以生成 xlsx 文件吗?
前端可以读取用户选择的 xlsx 文件,然后调用新增接口向后端写入数据吗?
可以!
本文作者: ych6666
原文链接: https://blog.csdn.net/ych6666/article/details/122958097
正则表达式作用:
描述了一个规则,通过这个规则可以匹配一类字符串。
完成字符串的查找、验证和替换
因为数据库导出还算方便,所以 Twikoo 没有提供内置的数据导出功能。想要导出数据的话,首先确认自己部署 Twikoo 所用的方式,然后参考下面的教程。
贴 PPT,正文待补充。
集成 Twikoo 与 lightGallery 插件,实现评论图片的点击放大
Twikoo 文档页和本站的评论区,支持评论图片点击放大,你现在就可以就下拉到本文评论区试一试!
首先需要你拥有修改博客主题的能力。
有时候博主希望多个页面共用一个评论区,我们可以自定义 path 做到这一点。
首先要确定自己所用的博客主题支持 Twikoo path 配置,否则需要自己修改主题源码添加 path 配置。
设置主题的 Twikoo path 配置为 window.TWIKOO_MAGIC_PATH||window.location.pathname
然后在所有需要共用评论区的页面正文中增加以下代码 <script>window.TWIKOO_MAGIC_PATH="评论区名称"</script>
把中间的“评论区名称”替换为你指定的名称,共用的页面请起 相同的 评论区名称,其他页面不做改动即可。
试试看!
前端网页如何避免被访客审查元素?总结以下方法,未来有新的想法也会记录在此篇文章里。
Javascript Promise 20 题,加深理解 Promise
1 | Promise.resolve(1) |
云函数的特性是,当 main 函数 return 时,执行进程会被立即冻结。这一点在官方文档Node.js 8 的异步行为中有提到。
对于异步函数,主流程执行完成后,函数实例进程会被冻结,进程中的所有异步任务会暂停执行,直到这个进程被再次唤起。
另一方面,如果函数实例进程由于某些原因没被复用(例如更新了函数代码),这个异步流程中的代码就永远不会被执行。
但是有些场景下,云函数需要很长的执行时间,例如,Twikoo 通过 Akismet 检测垃圾评论的过程。按照特性,在检测过程结束前,就不能异步检测,提前返回结果给前端,否则检测进程就会被冻结,导致检测失败。我们只能 await 同步检测,造成请求响应慢,用户体验差。
按照 Java 的习惯,我们会启动新的线程执行长时间的任务,在云函数中怎样实现?
Twikoo 评论系统要实现导入功能,导入,就需要上传文件。
通过调用云函数,我们能够传递 string、number 等简单的参数,想要上传文件?不太行。
想到云开发环境有一块默认开通的 COS 空间,这块空间允许登录用户上传文件,只要利用这片空间,就可以实现将文件上传给云函数的功能了。
腾讯云云开发云函数的文档中写道——
不同的云函数可以共用代码文件(目录)吗
未上线
如果是简单的云函数,这一点还能接受,在开发 Twikoo 评论系统的过程中,云函数要实现的 API 越来越多,逐渐让我发现了它的弊端:
显然违反了开发的 DRY 原则,这迫使我开始思考解决方案。
正常的思维是,一个 API 写一个云函数,如果将云函数合并,用一个云函数实现不同的功能,能否解决这样的问题呢?
评论系统一直是静态网站的痛点。
难道就没有一个完美的方案?
在咕咕咕了近三个月后,我自己搞出了一套评论系统,并命名为 Twikoo。
欢迎访问 twikoo.js.org 了解更多。
AyagawaSeirin 提出了一个 Valine 隐私安全漏洞,发送请求中响应内容明文暴露评论者IP、邮箱等隐私内容,所以我就去查了一下 LeanCloud 文档,发现可以手动更改字段权限,但是,如果设置 mail 客户端不可见,将不会显示评论者的 Gravatar,转为显示默认头像,因为原版是取到明文邮箱后再转 MD5 取头像的。想到的解决办法是新增一个可见字段存储 mail 的 MD5,需要改 Valine 源码,还需要处理现有数据。
以下是我实现的魔改版本,基于 Valine.min.js 版本 1.4.14 修改。该魔改版新增一个可见字段(mailMd5)存储 mail 的 MD5,并提供了脚本处理现有评论数据。
PC 浏览器平滑惯性滚动(smooth scroll)一套简单实现
主要是 Bing 找了许多 libraries。效果在 Chrome for Windows 上都不理想,要么滚动很生硬,要么就是太复杂,就自己实现了。
本来是 PC only 的,写好后测试了一下移动端,是兼容的,效果也还不错……
不过反正移动端都自带惯性滑动了
解决 Edge 浏览器 SCRIPT5022: Exception thrown and not caught
JS 代码在 Safari, Chrome, Firefox 都是好的,就只有 Edge 莫名其妙地报错。

1 | SCRIPT5022: Exception thrown and not caught |
未捕获的异常?EXM?你倒是说是什么异常啊?行号还是错的?点过去无法定位错误位置?hash-navigation.js?我的项目里根本都没有这个 js 啊喂!
Valine 升级 1.4 以及增加判断 “昵称和邮箱不能为空”
如果你和我一样只是想在 1.3.10 原版的基础上增加昵称和邮箱的防空验证,可以直接下划到结尾部分,跳过前半部分的过程记录。
最近经受匿名评论的困扰,计划禁止匿名评论。还有一个原因是《网信办:网站不得向未实名认证的用户提供跟帖评论服务》,咱小小博客也是备过案的(能用国内 CDN 加速太香了),应该注意一下是不是?
很遗憾,Valine 作者不计划添加这一功能!这让我一度想要换评论系统了……先不谈数据转移,我对比了一下其他评论系统——
昨天发现 Valine 1.4 发布,有几个新特性挺喜欢,打算升级,想起这茬,干脆一起把防空校验加上吧!
理解 Javascript,PHP,SQL 匹配中文姓名正则表达式的区别
中文姓名非常多样化,想要真正区别出姓名和非姓名非常困难,但在这篇文章中,作为前提,我们认为合法的中文姓名由 1~10 个中文字符组成。
知道了这个前提,容易得出 JS 的正则表达式——
1 | /^([\u4e00-\u9fa5]{1,10})$/ |
昨天晚上 Icarus 主题的 RC 版本发布,离正式版不远了,我自 3.0.0-beta.1 一路使用到现在,把自己的使用经验分享一下。
由于主题作者换掉了 ejs 语言,全部重写了一遍,迁移这块的难度是最大的。
拉 dev 分支,冲突实在是太多了,我的办法是,把在旧版上的魔改的整个 diff 导出,然后直接从 dev 签出一个新的分支,参考 diff 对每个文件都重新修改,花了不到2个小时搞定。
主题中部分可重用的 JS 和 JSX 代码已经被移到另一个项目 hexo-component-inferno 中,我们如何对这些组件魔改?此时要分2种情况——
多种方式解决 Windows CMD 中 vue-cli-service 不是内部或外部命令
已安装 Vue 脚手架
1 | npm install -g @vue/cli |
找不到 vue-cli-service 命令
1 | 'vue-cli-service' is not recognized as an internal or external command, operable program or batch file. |
经过搜索,发现这个问题只在 Windows 下存在。
装了脚手架应该会在 node 目录产生 vue-cli-service.cmd 的文件,实际没有产生,不过在全局 node_modules 下是有的。


有说清理 node_modules 重新安装可以解决的,试了不管用,全局卸载脚手架重新安装也不管用,就算管用也比较麻烦,于是我找到了几个间接使用方法——
Vue 给 i18n 国际化组件写单元测试报 $t is not a function
对一个有国际化的 Vue 组件写单元测试,mount这个组件时,会遇到找不到 $t 的报错。
1 | <p>{{ $t('message.hello' }}</p> |
1 | TypeError: _vm.$t is not a function |
Vue Router 向 URL query 添加、删除参数
当前 URL:http://localhost/home?keyword=example
1 | this.$router.replace({ query: { ...this.$route.query, code: '1' } }) |
最终 URL:http://localhost/home?keyword=example&code=1
我所使用的 Vue Router 版本为 3.0.3,删除参数比较麻烦。
当前 URL:http://localhost/home?keyword=example&code=1
1 | delete this.$route.query.code |
1 | let newQuery = JSON.parse(JSON.stringify(this.$route.query)) // 深拷贝 |
最终 URL:http://localhost/home?keyword=example
在 Github 上面搜索 “lottery”,发现类似的项目挺多的,有 Electron 实现的,可以打包成 exe,也有原生 js 实现的,浏览器打开。
这次是用 Vue 做了一个编号抽奖,一个转盘抽奖,放在一起,练手。



移动端分页一般都是向下滑动加载更多,Vant 组件库提供了 van-list 来实现这一功能。
List 组件通过
loading和finished两个变量控制加载状态,当组件滚动到底部时,会触发load事件并将loading设置成true。此时可以发起异步操作并更新数据,数据更新完毕后,将loading设置成false即可。若数据已全部加载完毕,则直接将finished设置成true即可。
实际应用中发现,即使内部元素已经填满一整屏,仍然会触发加载,直到我模拟的20多页全部加载完才停下来。
我没有给这个问题写专门的 CodePen demo,比较麻烦,碰到的人也不一定多。
van-list 会在内容之后增加一个 placeholder,通过 placeholder 的位置判断内容是否已填充满屏。
van-list 本身为 flex 布局时,flex-direction 必须是 column(或 column-reverse)。
首先我的用法是这样的:
1 | <van-list> <!-- flex --> |
首先看文档,英文文档没有提到,但中文文档有以下一段话:
使用 float 布局后一直触发加载?
若 List 的内容使用了 float 布局,可以在容器上添加van-clearfix类名来清除浮动,使得 List 能正确判断元素位置
检查了一下,我没有在使用 float 布局呀。
1 | let obj = { id: 1, title: "1" } |
1 | let obj = { |
1 | let arr = [1, 2, 3] |
1 | let arr = [ |
1 | let arr = [ |
不考虑性能的情况下,JSON.parse(JSON.stringify(value))是最简最万能的拷贝。
直接操作 Vue data 中不存在的属性导致的 v-model 绑定异常问题
初学Vue遇到的问题,尝试了几个小时才搞明白,大佬应该一眼就能看出什么问题吧……
需要注意,不要直接在JS中操作一个Vue data对象中不存在的属性,如果同时有通过v-model绑定到该对象的不存在的属性时,会出现诡异的行为表现,console中不会报出任何 warn 或 error。
需求是,实现三个复选框,第一个复选框初始为选中状态,一开始写出来是这样的——
1 | <div id="app" style="margin: 10px;"> |
1 | new Vue({ |
试下效果:
See the Pen vue-v-model-not-work by iMaeGoo (@iMaeGoo) on CodePen.
复选框a的表现显然是异常的,点击不能成功地切换选中状态,而在点击之后再点击其他复选框,才会“有延迟地”切换状态。
越来越咸,两个月没发文章了,刚刚换项目了,开始学一些新的知识。
近来调试 webhook 和 http callback 比较多,想要使用 Node.js 写一个接收所有 HTTP 请求,并把请求头和请求体写进log,返回 200 OK 的 service。
其实就是简单的 access.log 啦。
其实就是刚学习 Node.js 写的 demo 啦。
啊这是很简单你不要拆穿啦。
这是输出的 log 的样子,优化了可读性,时间、method、path、URL参数(Query)、请求头(Header)、请求体(Body)都详细记录了:
1 | info: 2019-07-25 18:04:36 |
AngularJS 给 directive scope 绑定的 function 传参
如果我们想要给directive的scope中绑定的方法传递参数,需要传递对象,而不是直接传值。
举个栗子,这里的clickOutside是从用的地方传入的一个方法,debug时我们会发现绑进来的clickOutside并不是我们传的clickOutSideAction。
1 | app.directive('clickOutSide', ['$document', function($document) { |
1 | <div data-click-out-side click-Outside="$ctrl.clickOutSideAction()"></div> |
如果需要在这里给clickOutSideAction传参数,应该这样改:
1 | app.directive('clickOutSide', ['$document', function($document) { |
1 | <div data-click-out-side click-Outside="$ctrl.clickOutSideAction(event)"></div> |
好处是在实际使用directive的地方,不需要考虑参数列表顺序,只需要保证参数名称正确。
在Gist上找到的一个directive,用来让input输入框的宽度自适应内容宽度。
https://gist.github.com/mbenford/8016984
原理是生成一个相同样式的,隐藏的span,通过span的宽度动态改变input的宽度。
同时兼顾了input有placeholder的情况。
如果是在比较大的系统中,可以用throttle节流阀包装一下resize方法,避免性能问题。
如果是textarea,对应的directive在这里:
https://github.com/monospaced/angular-elastic
编写Chrome插件将googleapis替换为国内可访问的CDN
由于公司不能安装梯子,所以不能访问谷歌商店,平时频繁地要访问国外的AngularJS网站,比如AgGrid,AngularJS Material,AngularJS官网等,很多用了Google的CDN源,页面就无法正常加载。
一开始的思路是改host文件,但是我们没有Google CDN的证书,会造成证书错误。
参考并优化了:https://github.com/justjavac/ReplaceGoogleCDN ,动手写了一个Chrome插件,对所有特定请求重定向,解决痛点!
Make simple <md-chip> work without <md-chips> in AngularJS Material?
I’m using AngularJS Material v1.1.1.
I’m finding a way to use simple <md-chip> without <md-chips>.

Here is an easy way in Vue Material: https://codesandbox.io/s/lyoqv4l0z?module=App.vue
1 | <md-chip class="md-primary" md-deletable>Deletable</md-chip> |
But I can not find the similiar way in AngularJS Material document.
https://material.angularjs.org/latest/api/directive/mdChip
Angular version: 1.6.6
在HTML中想使用$rootScope中的变量时发现取不到,加上$root之后解决。
| HTML表达式 | 对应的JS变量 |
|---|